【工作】「阅读」触类旁通:多终端时代的触屏界面设计
进入2015年,我们身边出现了越来越多触屏界面,像手机、平板手机、平板电脑还有触屏电脑,甚至还有手表都支持触屏。对于设计人员以及产品经理来说,就需要面临各种界面的兼容性问题,同时使用的设计方法也不同了。当设计人员苦恼之际,设计大牛 Josh Clark 继《触动人心:设计优秀的 iPhone 应用》(2010)之后,又出了一本叫做《触类旁通:多终端时代的触屏界面设计》的书。
今年,此书由腾讯设计大牛 C7210 翻译,并于今年四月出版,笔者第一时间全价购入,算是对 C7210 的支持,毕竟白嫖他的博客那么久,总得投次币啊。
言归正传,这本书更像《Python Cookbook》那样的书籍,主要讲一些设计技巧和方法。而不是类似《Head First Python》那样,从无到有系统性的教你设计方法。这里是我摘录出来的部分关键内容,希望对大家有用。书中还有一些例子解释等,大家可以买来看看~
----------------------------------------

手机:75%的触摸交互行为是由拇指驱动的。
平板手机:60%时间里,用户会通过拇指进行触屏操作,无论待机方式是单手还是双手。 平板电脑:竖屏与横屏使用平板的比例6:4。人们通常会拿住平板电脑的左右两侧进行操作。 混合型设备(触屏+键盘):新手用户会偏向于使用食指控制,那么屏幕中央靠上的一大片区域是最容易控制的,而边边角角则比较麻烦。但对于熟练用户来说更偏向于让双臂停靠在键盘两侧,并使用拇指控制,但是这样的话,对于这类用户来说左右下角则是最容易控制的。 2. 各种设备的界面布局
规则:
拇指原则:尽可能将高频功能元素集中放置在拇指热区中。将相对敏感的交互元素,例如可能会对数据内容产生变更的功能控件,放置在热区以外,通过不便来换取安全。 手会遮挡内容。 内容在上,控件在下。 平板: 对用来浏览或变更内容的控件而言,要尽可能将其放置在屏幕下方或侧边,而不是顶部。 顶部左右两个边角区域最适合放置界面导航控件或者那些点击一次即可触发功能的元素,例如分享、收藏、删除等。 屏幕底部可以用来放置与内容浏览或变更相关的控件(在控件允许的情况下,也可以尝试将此类功能放置在左右两侧,因为这两片区域不仅更加便于拇指操作,也可以避免内容被手指遮挡)

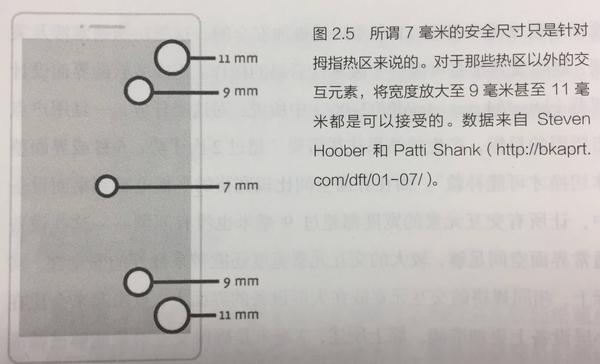
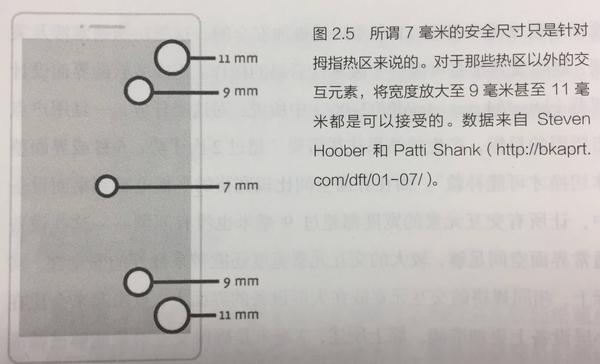
聚焦于拇指热区的重叠区域:左右两侧 不要依赖鼠标悬停 宁大勿小: 元素的尺寸越小,误点击的可能性越大 7毫米的元素,误点击率约为1%(所以按钮尽量做到7毫米或以上) 在实践中,交互对象的最小尺寸至少应该达到 44x30 或 30x44 像素 2. 排版
元素距离拇指热区越远,尺寸就应该越大。 
避免拥挤:对于7毫米的元素,他们的间距至少要达到2毫米(13像素或0.8125rem)。如果不得不将元素放置得更加紧密,要确保元素自身尺寸达到9毫米(57像素或3.5625rem)。

在默认情况下提供恰好能满足常规需求的内容,当用户有进一步需要的时候让他们能够轻松获得更加详尽的信息。但是「渐进呈现」的本质是以牺牲信息密度来换取易读性,所以想获取更加详尽的信息,就必须付出额外的交互成本。
打造高效界面,关键在于提升交互行为的质量,而非盲目地减少点击次数。 2. 行为触发呈现
让界面静静地观察用户的一举一动,并根据用户的行为从容地呈现相应的信息。 3. 轮播呈现
网站轮播中的点击量有 84% 产生在第一篇内容上,其余内容所吸引的关注及访问少得可怜。 同样是讲内容隐藏起来,与用户反复横滑相比,更有效的做法是允许用户点击 1 次就能看到所有次要内容。(类似「Read More」这样的按钮) 何时使用轮播? 自身具有一定逻辑顺序的数据内容(比如天气应用是按照时间维度,横向排列) 无目的地浏览同一类型的多个内容条目(例如照片集) 4. 精简表单
合并字段 只索取绝对必要信息 尝试自问自答(充分利用已经获得的信息,尽可能避免用户自行输入) 5. 真的需要键盘吗?
尝试为文本字段增加快捷选项作为辅助输入方式 提供自动填充 从其他 App 中获取数据 6. 尝试使用手机的各种传感器,从而解放用户双手(怎样设计产品才能基于最小化的信息输入实现最大化的结果输出?)

传统界面主要依靠我们的视觉记忆,我们通过视线扫描到界面中的交互元素,理解他们的含义,然后进行操作。而触屏界面则更多地依赖我们的行为记忆,我们将自己的意图直接通过手指传达到内容对象上。这有些类似于演奏乐器或使用键盘输入文字,不断重复的行为使我们逐渐产生了操作的直觉。
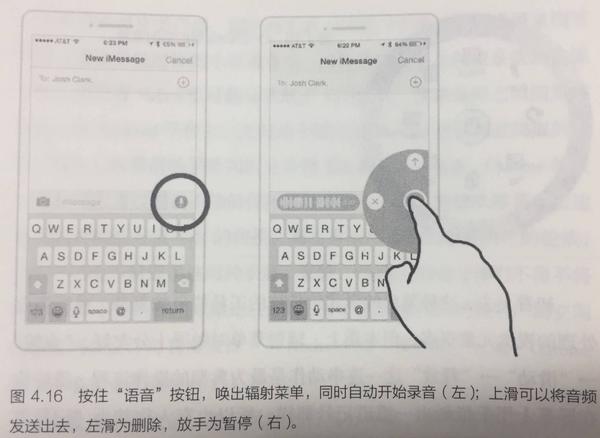
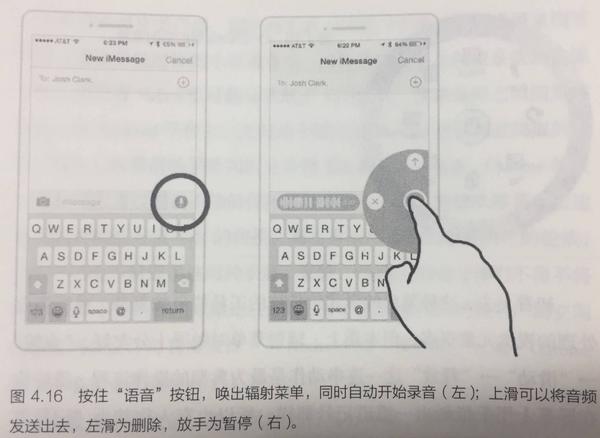
开关和按钮一类的控件更适合于用户无法和目标对象直接互动的情况。 最好先判断是否有可能在不牺牲易用性的情况下让用户与内容直接互动,以避免增加额外的介质。 2. 通过辐射菜单降低手势密集度
辐射菜单在使用速度上明显高于普通列表 
但是它也有不足的地方 辐射菜单对操作精准度有一定的要求 可拓展性有限 需要人们去熟悉和适应 选项的位置与次序必须是恒定的

训练:用户通过实际操作去学习如何使用。或者可以通过动效去告诉用户有更多操作。 升级:不要试图一口气把所有东西都教给用户。我们不妨试着将产品的任务流程与功能结构理解为某种多等级的构造。我们需要针对不同阶段的用户目标思考相应的操作能力需求,循序渐进地引导和激励人们从新手成长为高级用户。 强化:当用户成长为高级用户时,可以适时地将高级手势「奖励」给用户。 以下推文采用自研智能关联、组合专题技术…:
今年,此书由腾讯设计大牛 C7210 翻译,并于今年四月出版,笔者第一时间全价购入,算是对 C7210 的支持,毕竟白嫖他的博客那么久,总得投次币啊。
言归正传,这本书更像《Python Cookbook》那样的书籍,主要讲一些设计技巧和方法。而不是类似《Head First Python》那样,从无到有系统性的教你设计方法。这里是我摘录出来的部分关键内容,希望对大家有用。书中还有一些例子解释等,大家可以买来看看~
----------------------------------------

一、实体化界面
1. 人们怎样使用设备的?
二、靠不住的屏幕
1. 同时面向触屏和鼠标进行设计?

三、高效的触屏界面
1. 渐进呈现
四、手势
1. 麻烦的按钮

五、手势的可发现性
1. 通过游戏化的方式去做引导/教程相关文章 延伸阅读
- 万字真言—互联网人最新装逼手册
- 何力的“界面”打算这么玩
- 社交媒体怎么做口碑营销
- UI设计里,让界面扁平不如让信息层级扁平
- 我为什么看衰内容的个性化推荐?
- 百度移动·云事业部产品总监李东旻:百度在移动互联网领域的思考和看法
- 传统媒体如何折腾新媒体?
- 日本麦当劳O2O闭环案例研究(一)
- 马化腾:我们还处在互联网时代的黎明时分!
- 《牛文文:为一个读者不在的传统媒体奋斗是无意义的》
- 一文带你看懂B站视频推荐
- windows10 Edge主页被篡改的修复办法
- 误导信息狂轰滥炸,剑桥大学这位社会心理学家想给大家支点招
- h5调查所用input选项中选其他时会额外显示填写其他内容的文本框
- 在线书籍管理及阅读界面设计的意见建议汇总
(文章仅为用户好友间自行存档分享,如有违规请在下方评论中留言说明,并点击上方举报钮,同时删除本文。)
本文二维码