【帮助】正确使用多级段落小标题并自动生成文章目录
为什么要在文章中加入段落小标题
无论是写小说写文章,我们都建议增加段落小标题,每天看大量文章,先瞜一眼小标题,再决定要不要细看,无疑作者就能增加魅力值。先列出各级标题对自己写作也有帮助,条理清晰,内容全面,不丢项,……在这篇技巧里多使用小标题示例。分级标题设置从技术上理解就是页面优化,优秀的搜索引擎都喜欢规范的段落标题设置。
如何设置小标题
编辑器
本平台目前有两种编辑器,撰写和编辑修改是采用了不同的编辑器。两款编辑器各有优缺点,目前还待改进。撰写时使用的编辑器可以方便传图,关于传图,将另做介绍,但手机端使用有缺陷。
各级小标题简介
在html里,各级小标题用<h1>、<h2>、<h3>……表示,
h1、h2、h3……使用
从技术角度我们将一个页面理解为一个完整的内容,分级标题只针对本页面来设置,从h1到h6,而不用管你是写系列连载还是写单篇文章。而在显示的页面中h1通常已经被文章主题占用了,而且一个页面中h1最好只用一个,这个页面中应将《撰写技巧:自动生成文章目录索引》设置为<h1>。
所以在编辑器里我们只能使用h2~h6了。
段落标题设置忌讳
有些作者的文章段落标题都非常好,非常清晰,但他们通常从选择字体、字体大小和是否加粗上做区分,这从技术上看等于做了无用功。所以切记以后一定要使用段落标题。
小标题设置实例
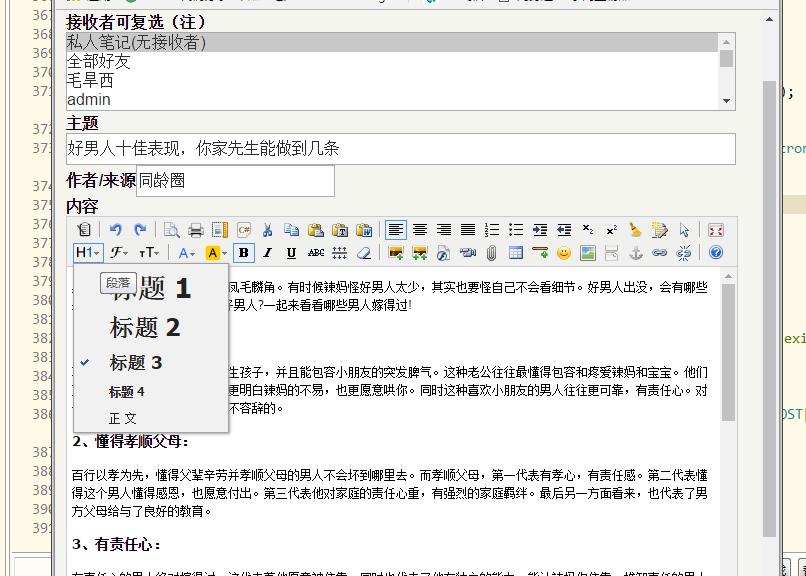
创建:
如图所示:
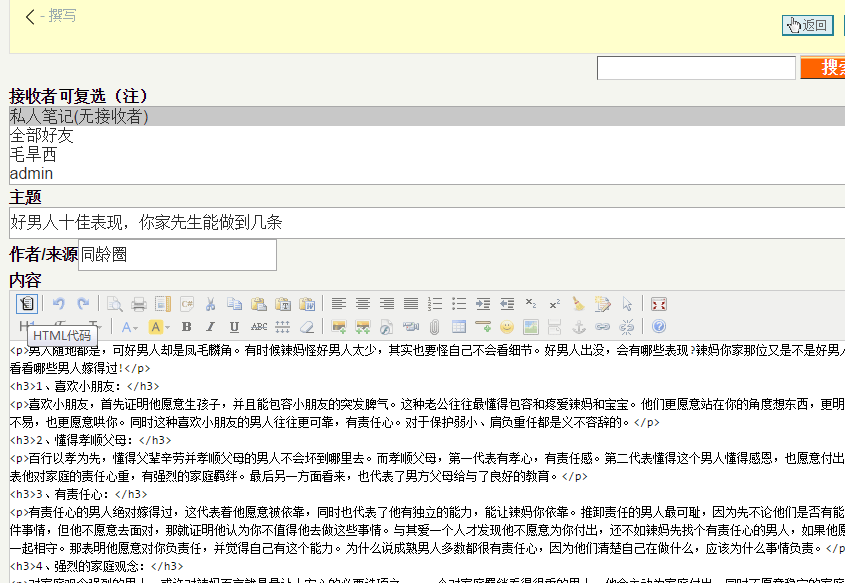
看看效果
可以点击编辑器中html代码来查看,不需都懂,但你能看出自己设置的是否规范,当然写作者了解html还是很有用的。你可能看到的很多空白换行,那是编辑器自动产生的,不影响显示效果。不要在一行文字中重复使用多种设置。(看到没?粗体是类似这样使用的,而不是用在段落标题中,粗体的表现形式是本平台系统设置的。)有经验的使用者通常是尽可能少地使用编辑器里的字体字号背景等等。本文中仅设置了段落小标题和一处粗体。

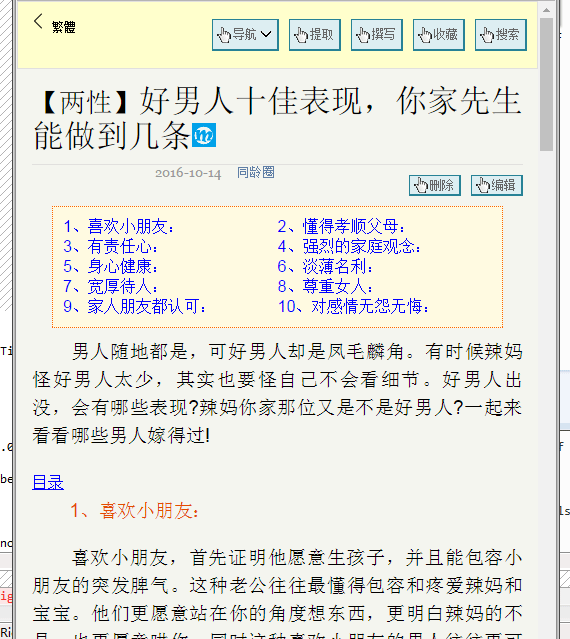
最终显示页面
这里的目录和链接索引是平台自动产生的,当你尝试成功后,你会发现原来平台能为你节省这么多的时间,是不是爱死TA了呢![]()

设置段落标题的注意事项
※XuWenjim于2016-11-18 23:15:29修改了本文。
以下推文采用自研智能关联、组合专题技术…: